사용자의 마음을 이해할수록 견고해지는 웹 디자인
웹 디자인 분야에서 가장 영향력 있는 온라인 매거진으로 평가받는
'스매싱 매거진’. 온라인 심층기사 중 독자에게 꼭 전달하고 싶은
가치 있는 내용만 모아 책으로 펴낸 것이 «스매싱 북» 입니다.
두 번째 시리즈 «스매싱 북 2»는 디자인 일반, 인문학, 심리학 등
다양한 학문에 기초한 웹 디자인 원리를 더욱 깊게 다루고 있습니다.
웹 디자인은 단순한 기술적 테크닉이 아닙니다.
사용자 마음의 작동법을 알면 웹 디자인의 차원이 달라집니다.

가치 있는 디자인 원리
TIMELESS Web Design
웹 기술은 하루가 다르게 발전하고 웹 디자인 역시 최신 트렌드에 따라 변하는 현실. 이 책의 가장 큰 장점은 시대에 구애 받지 않는 원칙을 제시하고 있다는 점입니다. 사용자의 심리에 바탕을 두고 시대를 초월하는 그래픽 디자인 원칙을 지킨다면 커뮤니케이션에 충실한 디자인을 만들 수 있습니다.
단순히 ‘좋은’ 디자인은 매력적인 디자인에 그치지만,‘위대한’ 디자인은 합리적인 솔루션을 만듭니다.








국내 웹 디자인 관련 서적 중 이런 내용을 담은 적은 없었다
«스매싱 북 2»는 위대한 그래픽 디자인의 원칙, 멘탈 모델과 보이지 않는 디자인 이해하기, 모바일 UX, 와이어프레임, 프로토타입, 프론트엔드 코딩, 백엔드 개발, 웹 타이포그래피, 게임 이론, 사회심리학, 전자상거래 웹사이트 사례 분석, 책 만들기 등 웹 디자인과 관련된 거의 모든 영역의 주제가 포함되어 있습니다.
실무자에게는 길잡이가, 일반 독자에게는 웹 디자인의 전반적인 원리를 꿰뚫는 명쾌한 안내서가 될 것입니다.
스매싱 매거진 Smashing Magazine
전 세계 가장 영향력 있는 웹 디자인 분야 온라인 미디어 중 하나로 2006년 스벤 렌나르츠와 비탈리 프리드먼에 의해 설립되었다.
웹 디자인계에서 실력을 인정받는 최고 수준의 전문가들이 필자로 참여하여 웹 디자인, 웹 개발 관련 도서와 e북을 출판하고 수준 높은 심층기사를 꾸준히 올리고 있다. 그 결과 2014년 현재 매달 1억 회 이상의 페이지 뷰, 평균 600만 명의 방문자 수를 기록하고 있으며 트위터 팔로워는 78만 명 이상이다.
글로벌 웹 디자인 컨퍼런스를 매년 개최하여 최신 이슈를 논의하고 글로벌 웹 디자인 트렌드를 제공하며 웹 디자인계의 질적인 발전을 이끄는 핵심적 역할을 하고 있다.
www.smashingmagazine.com자세히보기
-
1장. 위대한 그래픽 디자인의 원칙
매트 워드, 알렉산더 차차단지 ‘좋은’ 디자인과 진정으로 ‘위대한’ 디자인의 차이점은 무엇일까요. 여백, 대비, 색채 이론, 그리드와 같은 웹 디자인에서 활용되는 개념은 인쇄 매체에서 유래된 것이 많습니다. 웹 디자인을 잘 하기 위해서는 그래픽 디자인을 공부하는 것이 필수이지요.
1장에서는 그래픽 디자인의 역사와 개념, 시간을 초월한 디자인, 관계적 미니멀리즘, 긴장감, 타이포그래피, 시각적 목소리 같은 그래픽 디자인 원칙을 살펴봅니다.
그래픽 디자인에 대한 참고 문헌 목록도 학습에 도움을 드릴 것입니다.
-
2장. 보이는 디자인 vs. 보이지 않는 디자인
프란시스코 인카우스테‘보이는 디자인’은 흔합니다. 포토샵 같은 툴을 이용해서 만들면 되니까요. 2장에서 강조하는 디자인은 ‘보이지 않는 디자인’입니다. 우리가 디자인을 할 때 백지 상태에서 하는 것이 아니라, 특정한 패턴에 따라 하고 일정한 제한을 따르지요. 보이지 않는 디자인은 사용자의 멘탈 모델에 가깝습니다.
“좋은 디자인은 눈에 보이지 않는다. 디자인이 눈에 들어온다면 그것은 잘못 만들어졌을 때뿐이다”라는 자레드 스풀Jared Spool의 말처럼 보이지 않는 디자인은 직관적이랍니다.
-
3장. 모바일 UX 디자인하기
마이크 런들소프트웨어의 미래는 모바일입니다. 모바일 앱의 UX 디자인은 디자이너에게 도전적인 과제입니다. 극단적으로 작은 화면에 인터랙션 디자인, 그래픽 디자인, 정보 설계, 인체 공학 등의 기술이 집약됩니다.
UI 디자인 패턴, 모바일 앱의 비주얼 디자인 원칙, 환상적인 UX는 플랫폼과 상관없이 언제나 핵심적인 차별화 요소가 됩니다.
-
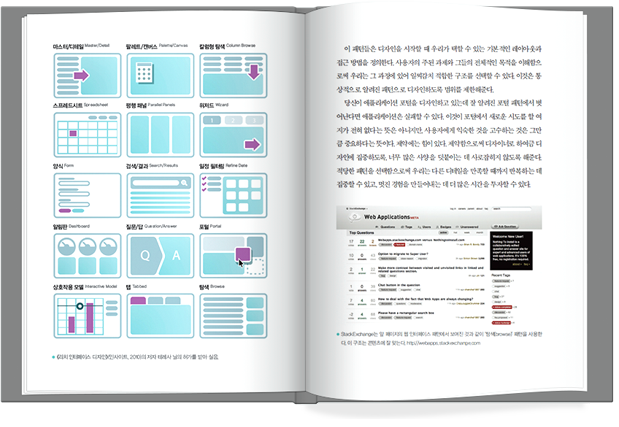
4장. 와이어프레임과 프로토타입
얀코 요바노비치모든 디자인은 아이디어에서 출발하지만 구현되는 아이디어는 드뭅니다. 4장에서는 아이디어가 구체적인 결과물로 발전하는 과정을 설명하고 아이디에이션의 기술과 도구를 제안합니다. 디자인 프로세스가 진행될수록 와이어프레임의 충실도는 높아지고 대안의 수는 줄어듭니다.
낮은 정밀도와 높은 정밀도의 와이어프레임, 프로토타입의 툴과 예시는 실제 웹 기획 업무와 밀접한 관련이 있습니다.
-
5장. 웹 개발의 주의사항
크리스찬 하일만백엔드, 프론트엔드 개발에 종사하는 개발자는 사용자의 삶을 편리하게 만드는 대단한 것을 만들며 업무 시간을 보내고 있을까요? 안타깝게도 코드를 정리하고 유지보수를 하느라 많은 시간을 보냅니다. 또 내가 만든 코드는 후임자가 작업합니다. 나만 편하자고 임시방편으로 개발해서는 안 되는 이유이지요.
유지보수를 염두에 둔 개발, HTML과 CSS 코드에서 반드시 피해야 하는 코드, 자바스크립트와 백엔드 코드의 이슈에 대한 설명이 가득합니다.
-
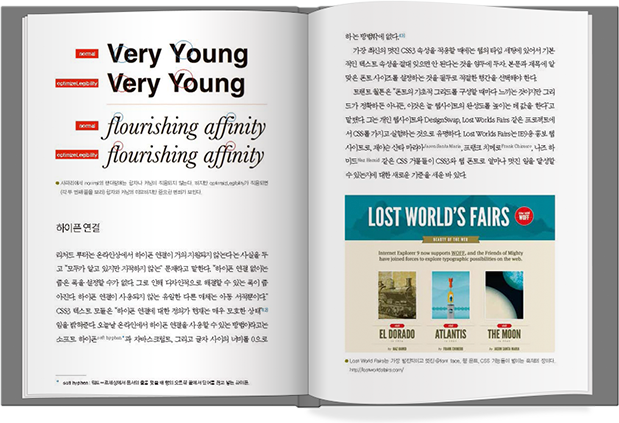
6장. 웹 타이포그래피의 미래
비비안 아네얀타이포그래피의 바이블이 된 로버트 브링허스트의 ≪타이포그래피 스타일의 요소≫ 서문에서 타이포그래피 원칙은 어떠한 매체에도 독립적으로 적용된다고 합니다. 하지만 웹 디자이너가 제대로 된 웹 타이포그래피를 갖게 되기까지 20여년이 걸렸지요.
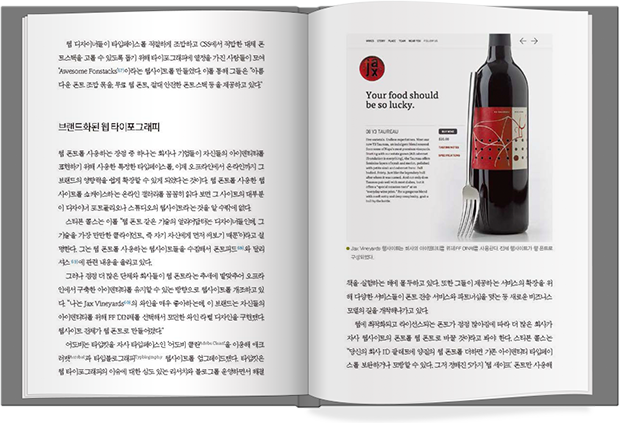
웹 타이포그래피의 발전 과정, @font-face 규칙, WOFF, 웹 폰트 서비스와 라이선스 등에 대해 현업에 종사중인 웹 타이포그래퍼, 폰트 서비스사 대표의 인터뷰를 들어보세요.
-
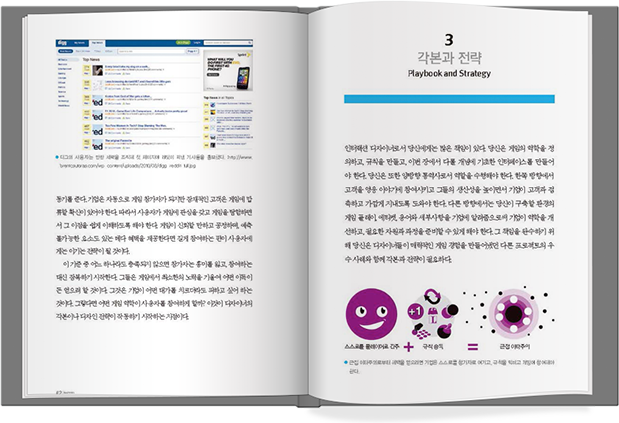
7장. UX 디자인에 게임 디자인 원칙 적용하기
크리스토프 콜브비즈니스의 목적은 단순합니다. 최대한 많은 사람들을 인터랙션에 참여시키는 것이지요. 여기에 게임 디자인의 원칙이 적용됩니다. 잠복자 현상, 근접 이타주의, 기대 호혜성, 팃포탯 전략, 경제학의 효용 체감 법칙 같은 사회학, 심리학 이론도 포함됩니다.
수집, 획득, 피드백, 교환, 커스터마이징, 인터랙션 게임 세계의 속성, 플레이어의 특징, 게임의 규칙과 같은 게임 역학이 UX 디자인과 어떻게 관련이 되는지 궁금하지 않으세요?
-
8장. 사람들은 언제 클릭할까? : 웹 디자인과 사용자 행동의 심리학
수잔 웨인쉔크심리학자인 저자는 디자인을 심리학적 관점과 멘탈 모델에서 고찰합니다. 뇌 과학 연구 성과를 바탕으로 사람들이 즉각적으로 반응하는 웹 디자인의 비주얼은 무엇인지, 무의식적인 의사 결정이 웹사이트의 신뢰도에 어떻게 영향을 주는지, 숙달에 대한 욕망이 어떻게 동기를 부여하는지 분석합니다. 사회심리학에서 연구된 목표구배 효과, 사회적 타당화, 최소한의 충족, 멘탈 모델, 무주의 맹시 이론이 웹 디자인 분야를 더욱 흥미있고 풍부하게 만들고 있습니다.

-
9장. 전자상거래 웹사이트의 디자인 패턴(연구)
스티븐 브래들리전자상거래 웹사이트를 만드는 디자이너는 일반적인 웹사이트 디자이너들이 생각하지 못하는 부분까지 고려해야 합니다. 결제 프로세스는 어떻게 할지, 신용카드 정보를 얻기 위해서는 어떻게 신뢰를 줘야 하는지, 방문자들의 행동을 유도하기 위해서는 버튼의 낱말과 색깔은 어떻게 할지도 고려의 대상입니다.
여기서는 57개의 웹사이트를 선정해서 페이지 레이아웃, 정보 설계, 내비게이션, 문의와 고객 지원에 관한 우수 사례를 끌어 냈습니다. 성공적인 전자상거래 웹사이트를 위한 실질적인 가이드가 될 것입니다.
-
10장. (이 책과 같은) 책 만드는 방법
스매싱 매거진 편집팀스스로 아이디어를 내서 형태를 만들어 책을 손에 쥐게 되는 경험은 놀랍기만 합니다. 콘텐츠의 확보, 손쉬운 편집툴, 커뮤니티의 구축, 이 모든 것은 책 제작을 실현 가능한 꿈으로 만들어 주었습니다.
독립적으로 출판하기, 출판사를 통해 출판하기, 글쓰기, 편집, 인쇄 준비, 레이아웃과 교정, 가격책정, 주문처리, 마케팅, 고객지원, e북 제작, 주문형 인쇄까지, 현장 경험을 바탕으로 한 책 만들기의 생생한 정보를 알려드립니다.
책속의 링크
-
1장. 위대한 그래픽 디자인의 원칙
매트 워드, 알렉산더 차차- Graphic Design vs. Web Design: Separate and Not Equal by Nick Haas
- Photographers Melenie and Justin
- Underworld Magazine
- The Pixel Blog
- Jon Brousseau
- Adham Dannaway
- Academy Design Agency
- Y3K
- Sue Rutherford
- OnA
- BrightBulb portfolio website
- Drowned Studio
- Web Design is 95% Typography by Oliver Reichenstein
- Bam Creative
- The Crystal Goblet, or Printing Should Be Invisible by Beatrice Warde
- Elysium Burns
- Armitage Online
- Kean Richmond
- Hugs for Monsters

-
2장. 보이는 디자인 vs. 보이지 않는 디자인
프란시스코 인카우스테- Burton Snowboards
- How Plasma Displays Work in How Stuff Works by Tom Harris
- Aesthetics and Apparent Usability: Empirically Assessing Cultural and Methodological Issues by Noam Tractinsky
- The Brooklyn Fare
- Veer
- Simplicity is Highly Overrated. by Don Norman
- iPhone Interface Design by Edward Tufte
- StackExchange
- Apple Human Interface Guidelines by Apple
- Wikipedia: Graphical User Interface
- Designing for iPad: Reality Check by Oliver Reichenstein at Information Architects
- Writer for iPad from Information Architects

-
3장. 모바일 UX 디자인하기
마이크 런들
-
4장. 와이어프레임과 프로토타입
얀코 요바노비치- How to Overcome Idea-to-Idea Syndrome by Scott Belsky
- The Boxing Glove Wireframing Technique by Harry Brignull
- Example of a sketchboard by Jason Robb
- Interactive Sketching Notation by Jakub Linowski
- When You Can't (or Shouldn't) Draw a Straight Line by Aaron T. Travis
- Wireframing Is Not Prototyping by Rahul Choudhury

-
5장. 웹 개발의 주의사항
크리스찬 하일만- W3C WAI-ARIA 1.0 Primer, An introduction to rich Internet application accessibility challenges and solutions
- Non-hover by Trent Walton
- Yahoo User Interface CSS Reset
- Yahoo User Interface Fonts CSS
- SitePoint Dust-Me Selectors, tools for identifying orphaned CSS settings
- The seven rules of Unobtrusive JavaScript by Christian Heilmann
- Unobtrusify.com by Phil Hawksworth
- Sloppy, slow connection test tool
- Providing script configuration in-line and programatically by Christian Heilmann
- JSLint, JavaScript Code Quality Tool
- Five things to do to a script before handing it over to the next developer by Christian Heilmann
- Wikipedia: Cross-site scripting
- Wikipedia: SQL injection
- Mysql_real_escape_string - Escapes special characters in a string for use in an SQL statement
- Filter_input - Gets a specific external variable by name and optionally filters it
- BlogTap: Wp-config.php security leak - hundreds of blogs hacked

-
6장. 웹 타이포그래피의 미래
비비안 아네얀- The history of a model for fonts on the Web by Bert Bos
- How To Create EOT Files Without Microsoft WEFT by Edward O'Connor
- TypeGirl: Most of the Important Foundries Are Supporting #webfont
- Typekit
- InformationArchitects: Web Design Is 95% Typography
- InspirationBit: Striking Web Sites With Font Stacks That Inspire
- InspirationBit: Georgia On My Mind
- Clagnut: Elements of Typographic Style Applied to the Web
- OpenType: Better Web Typography With OpenType Features
- What Future for Web Typography & Screen Fonts? by Jon Tan
- WOFF File Format
- Gentium - a typeface for the nations
- The League Of Moveable Type
- Free Fonts: Free Is Not Always Free by Yves Peters
- Jos Buivenga's exljbris Font Foundry
- Mozilla Developer Network: @font-face
- Bulletproof @font-face Syntax by Paul Irish
- How To Use CSS @font-face by Tim Brown
- @font-face gotchas by Paul Irish
- Font Squirrel: @font-face kit generator
- Gzip your @font-face files
- The Little Known font-size-adjust CSS3 Property by Inayaili de León
- Fighting the @font-face FOUT by Paul Irish
- Typekit: Font events: Controlling the flash of unstyled text
- Typotheque25
- FontShop: Introducing Web FontFonts
- FontShop: Web FontFonts
- Google Font Directory
- Embedded Web Fonts Return. Uh-oh. by Stephen Coles
- The Vignelli Canon PDF
- I Love Typography:The Vignelli Twelve by John Boardle
- Rendering Complex Type - Who's got the Love? by Jon Tan
- Display Type & the Raster Wars by Jon Tan
- Mozilla Hacks: Firefox 4: OpenType font feature support
- OpenType: Better web Typography With OpenType Features
- Ligatures test suit by Jon Tan
- Alan Wood's Unicode font reference
- W3C: CSS3 module, Font Weight
- W3C: CSS3 module, Font Stretch
- Clagnut: Whatever happened to font-stretch?
- WebDesignerNotebook: The Little Known font-size-adjust CSS3 Property
- CSS Text-Rendering by Trent Walton
- AestheticallyLoyal: Cross-browser kerning-pairs & ligatures
- W3C: CSS Text Level 3, Hyphenation
- A List Apart: The Look That Says Book
- Lost World's Fairs
- Web Font Awards
- Web Fonts Gallery
- Typekit: Gallery
- Typekit: Sites we like: Interhoods, Postbox, Hicksdesign
- Fontfeed: The Best Of FontFonts On The Web, Part 1
- A List Apart: Setting Type On The Web To A Baseline Grid
- Four Techniques For Combining Fonts by Hoefler & Frere-Jones
- A List Apart: On Web Typography by Jason Santa Maria
- Nice Web Type
- Typkit Blog: Type rendering on the web by Tim Brown
- The Webfont Revolution Is Over, Let the Evolution Begin by Stephen Coles
- Awesome Fontstacks
- Cure for the Common Webfont, Part 1: Alternatives to Arial (and Helvetica) by Stephen Coles
- The Best of FontFonts on the Web, Part 1 by Stephen Coles
- Recent Delicious webfontfonts Bookmarks from Stephen Coles
- Jax Vineyards

-
7장. UX 디자인에 게임 디자인 원칙 적용하기
크리스토프 콜브- Google Tech Talks: Putting the Fun in Functional: Applying Game Mechanics to Functional Software, Amy Jo Kim
- Gaming can make a better world: Jane McGonigal on TED.com
- Wowpedia
- MacHeist
- ReadWriteWeb: Digg User Rebellion Continues: Reddit Now Rules the Front Page
- Image: Digg's users organized a revolt and promoted stories submitted by Reddit to Digg's front page
- OTTO on Facebook
- Nine Inch Nails
- UNIQLO's Lucky Counter campaign
- Google Chrome FastBall game
- Boing Boing Special Feature: Superbrothers' Manifesto Less Talk, More Rock!

-
8장. 사람들은 언제 클릭할까? : 웹 디자인과 사용자 행동의 심리학
수잔 웨인쉔크- Louis Vuitton
- FIFA.com
- J and R, regarding product reviews
- Aflac Insurance Company, regarding photos and stories of real people
- Mint.com a financial website
- Marathon County Public Library, regarding confusing website error messages

-
9장. 전자상거래 웹사이트의 디자인 패턴(연구)
스티븐 브래들리- DaVinci Gourmet
- Walmart vertical navigation menu
- Smiley Cat: What's the Best Search Box Size?
- Jacob Nielsen: Top Ten Guidelines for Homepage Usability
- Office Depot color scheme
- Howies color scheme
- Callaway Golf secure checkout
- Zappos website security
- East Bay a classic five step check-out process
- Everything But Water three step check-out
- Office Max real-time validation
- The Book Garden
- Shoes.com credit card icons
- Tiger Direct credit card icons and other common payment methods
- Ridefourever.com
- List of sites and full study spreadsheet (for both Excel and Numbers)

-
10장. (이 책과 같은) 책 만드는 방법
스매싱 매거진 편집팀- PrePressure on the PDF file format
- The Smashing Shop
- PDF vs. ePUB vs. Mobipocket Format Download Comparison for oreilly.com
- Apple Pages
- Adobe Indesign
- Jutoh epublishing
- Github: eBook-Export-Plugin-for-WordPress

웹 디자인 프로들의 거침 없는 뒷담화,
가슴이 뻥 뚫리는 제작 노하우 전격 공개 - 로스트 파일
원래 «스매싱 북 2»에 수록될 예정이었으나 분량 제한으로 실리지 못한 4편의 글,
로스트 파일. 실무에 놀라울 정도로 직접 도움되는 내용만 가득합니다.
고객 대처법, 돈 받아내는 법, 우리가 이렇게 대단한 일을 하고
있음을 다시 한번 깨닫게 되는 궁극의 체크리스트 등.
로스트 파일 목차
- 웹 디자인 비즈니스의 골칫거리와 대처 방법 - 스파이더 슈나이더
- 웹 디자인 커뮤니티: 우리는 어디로 가고 있는가? - 폴 스크리븐스
- 웹 디자인의 최종 질문지와 체크리스트 - 캣 네빌
- 인터뷰 : 저명한 디자이너들의 전문적인 조언 - 스티븐 스넬

스매싱북2출간기념 이벤트!
로스트 파일을 PDF파일 뿐만 아니라인쇄 책자로도 받을 수 있다?
기간 : 2014년 6월 27부터 ~ 7월 27일 까지(한달간)
대상 : 모든 구매 대상자
이벤트 기간 동안 «스매싱 북 2»를 구매하시는 모든 분께
한정판으로 인쇄된 '로스트 파일' 책자를 무료로 드립니다.
* 웹액츄얼리 북스 사이트에서 이메일을 등록해 주신 모든 분은 '로스트 파일' PDF파일을 무료로 다운 받으실 수 있습니다.
혹시 이벤트 날짜까지 못 기다리시겠다.
«스매싱 북 2»라도 바로 읽고 싶다면 ...
바로 구매하기

'로스트 파일'을 무료로 다운받으세요!
이메일을 등록해 주시면
'로스트 파일' 한글판을 무료로 다운받으실 수 있습니다.
받는 용도로만 사용됩니다. 등록하신 이메일은 언제든지 해지하실 수 있습니다.